基于此项目的学习导航
IntelliJ IDEA 2018.3 创建 Maven 多模块(Module)项目
3.Spring Cloud-熔断监控 Hystrix Dashboard
开发环境
| 名称 | 版本 |
|---|---|
| 操作系统 | Windows 10 X64 |
| JDK | JDK1.8(jdk-8u151-windows-x64) |
| IntelliJ IDEA | IntelliJ IDEA 2018.3 |
| Maven | Maven 3.6.0 |
项目背景
这是一个比较大的项目,我需要熟悉这个项目的代码结构,代码逻辑,编码方式,配置,调试模式等操作。达到自己也能搭建项目,在其中进行开发功能的目的。但之前没有进行过这个Java项目的开发经验和 IntelliJ IDEA 的使用。有很多不熟悉的地方,可能会踩很多坑,所以在这里进行记录
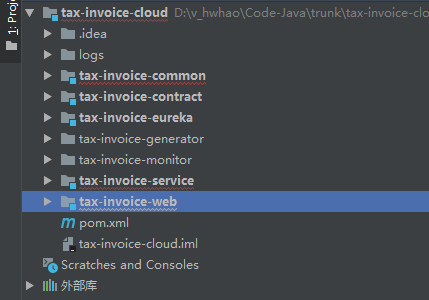
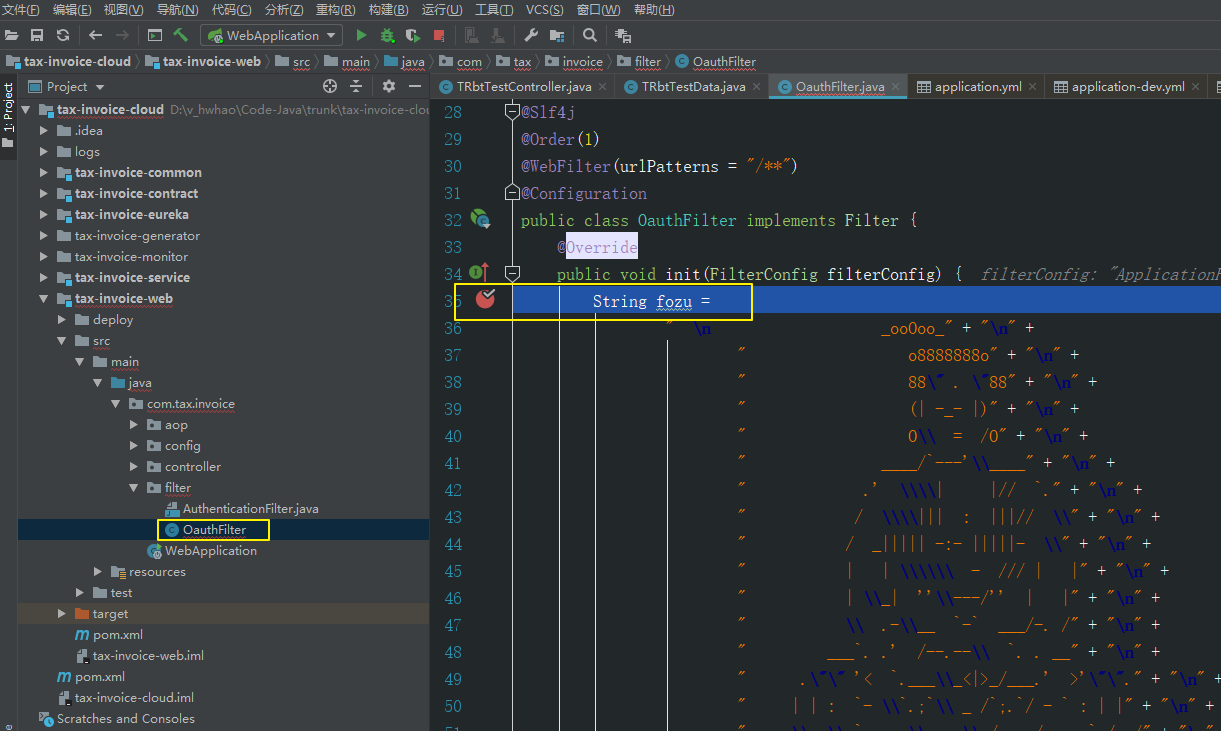
项目结构

错误(3, 28) java 程序包com.alibaba.fastjson不存在
代码从 svn 下载下来之后,第一个问题就是编译报错,不过这个不是代码的错误,是 Maven 相关配置的问题
见
调试项目,熟悉代码结构
项目编译没问题之后,接着先调试下某个调用数据库的功能,这样就能基本进入每个项目的内部,看看代码的调用情况
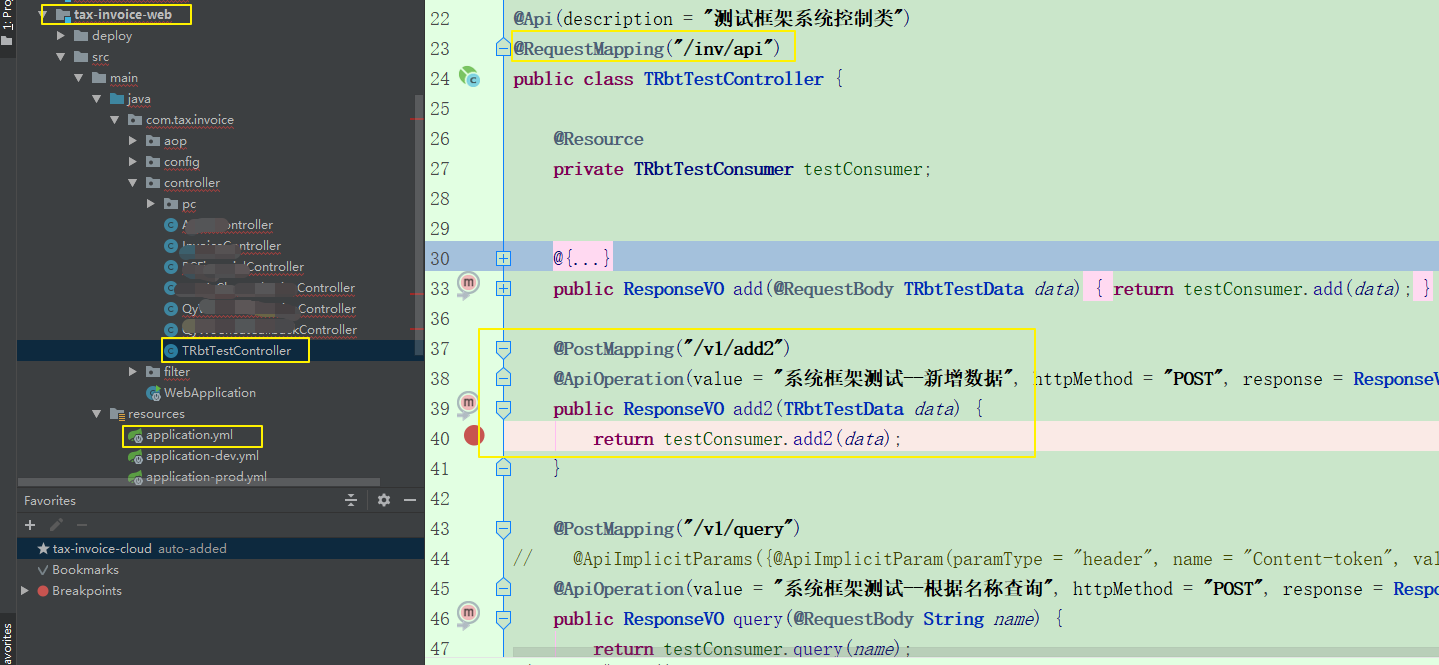
方法测试连接

找到了项目中已经存在的一个测试类和方法
怎么确定这个方法的访问链接呢?
先看了下配置,就是上图中的 application.yml,内容如下
server:port: 8080servlet:context-path: /enta/apispring:profiles:active: devapplication:name: service-feign-web
加上上图中代码中的
@RequestMapping("/inv/api")@PostMapping("/v1/add2")
得到链接 127.0.0.1:8080/enta/api/inv/api/v1/add2
怎么确定参数呢?
光标放到方法查参数 TRbtTestData data 上,按 Ctrl + B 或 Ctrl + 鼠标左键 进入类定义
@Data@Accessors(chain = true)public class TRbtTestData {@ApiModelProperty("名称")@JSONField(name = "name")private String name;@ApiModelProperty("版本号")@JSONField(name = "version")private String version;}
确定参数如下
{name:"luoma",version:"v1.0.0."}
启用项目


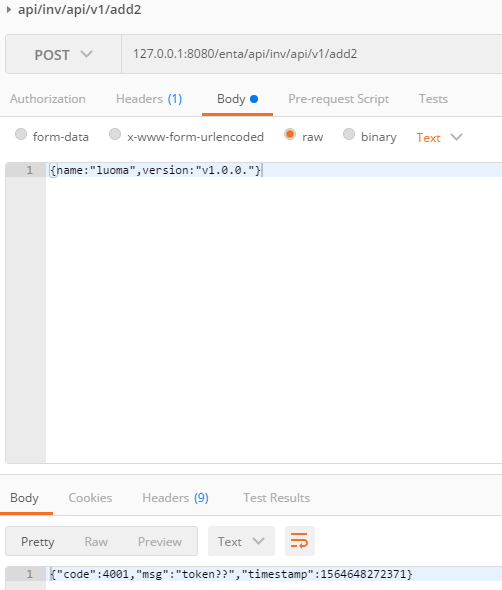
使用 Postman 访问 127.0.0.1:8080/enta/api/inv/api/v1/add2

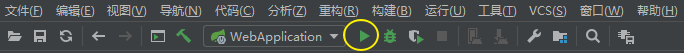
启动多个项目
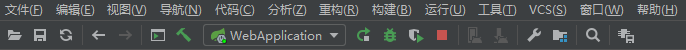
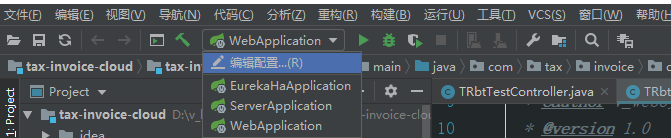
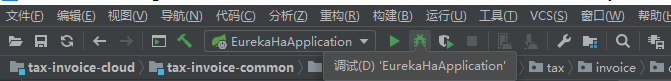
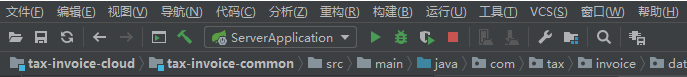
同事给我说,要启动多个项目,多项目启动方式如下




当启动到第三个的时候,上图中红色方框右下角多了一个数字 3
多个项目调试报错
上面的步骤用调试模式启动了多个项目
在一个过滤器打了断点

再次使用 Postman 访问链接 localhost:8080/enta/api/inv/api/v1/add2,报错
<html><head><meta charset="utf-8"><style> body { color: #646464; background: #f7f7f7; font-size: 1em; line-height: 150%; } h1 { font-weight: normal; color: #333; } .main { position: absolute; top: 50%; height: 300px; margin-top: -150px; left: 50%; width: 500px; margin-left: -250px; } .btn { background: rgb(66, 133, 244); border: 0; border-radius: 2px; box-sizing: border-box; color: #fff; cursor: pointer; font-size: .875em; margin: 0; padding: 10px 24px; transition: box-shadow 200ms cubic-bezier(0.4, 0, 0.2, 1); float: left; } .errmsg { line-height: 2em; } .errcode { color: #aaa; font-size: 70%; } .errinfo { color: #aaa; font-size: 70%; } </style></head><body><div class="main"><div class="icon"></div><h1>无法访问此网站</h1><p class="errmsg">无法连接到目标服务器,请刷新页面重试</p><p>请试试以下办法:</p><ul><li>刷新网页重试</li></ul><div class='errinfo'></div><div class='errcode'>Agent v2.3.0.4: UNREACHABLE</div><p><button class="btn" onclick="location.reload(true)">重新加载</button></p></div></body></html>
解决,原因是 web 项目报错了,所以找不到目标服务器,解决掉项目中的错误即可。
另,这个项目代码太多,很多东西太杂乱
我的参考这个项目重新搭建一个项目,把代码一点一点的加上去,看看能不能达到我想要的结果