开发环境
| 名称 | 版本 |
|---|---|
| 操作系统 | Windows 10 X64 |
| VSCode | 1.29.1 (system setup) |
前端开发
前端工程师“Front-End-Developer”源自于美国。大约从 2005 年开始正式的前端工程师角色被行业所认可,到了 2010 年,互联网开始全面进入移动时代,前端开发的工作越来越重要。
最初所有的开发工作都是由后端工程师完成的,随着业务越来越繁杂,工作量变大,于是我们将项目中的可视化部分和一部分交互功能的开发工作剥离出来,形成了前端开发。
由于互联网行业的急速发展,导致了在不同的国家,有着截然不同的分工体制。
在日本和一些人口比较稀疏的国家,例如加拿大、澳洲等,流行“Full-Stack Engineer”,也就是我们通常所说的全栈工程师。通俗点说就是一个人除了完成前端开发和后端开发工作以外,有的公司从产品设计到项目开发再到后期运维可能都是同一个人,甚至可能还要负责 UI、配动画,也可以是扫地、擦窗、写文档、维修桌椅等等。
而在美国等互联网环境比较发达的国家项目开发的分工协作更为明确,整个项目开发分为前端、中间层和后端三个开发阶段,这三个阶段分别由三个或者更多的人来协同完成。
国内的大部分互联网公司只有前端工程师和后端工程师,中间层的工作有的由前端来完成,有的由后端来完成。
PRD(产品原型-产品经理) - PSD(视觉设计-UI工程师) - HTML/CSS/JavaScript(PC/移动端网页,实现网页端的视觉展示和交互-前端工程师)
前端开发工具 VSCode 简介
Visual Studio Code (简称 VSCode / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、Git 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作。
VSCode 下载
下载地址:https://code.visualstudio.com/
下载安装包 VSCodeSetup-x64-1.29.1.exe
VSCode 安装
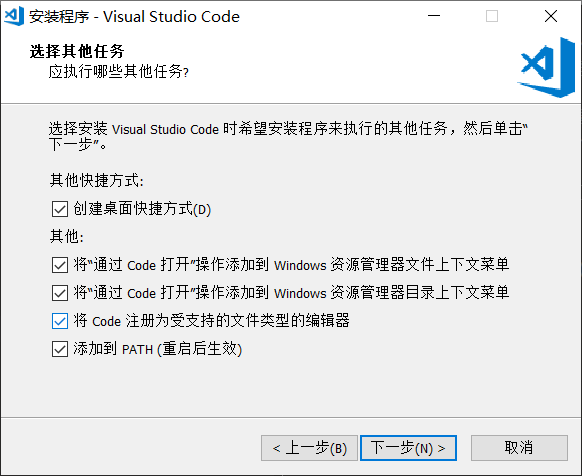
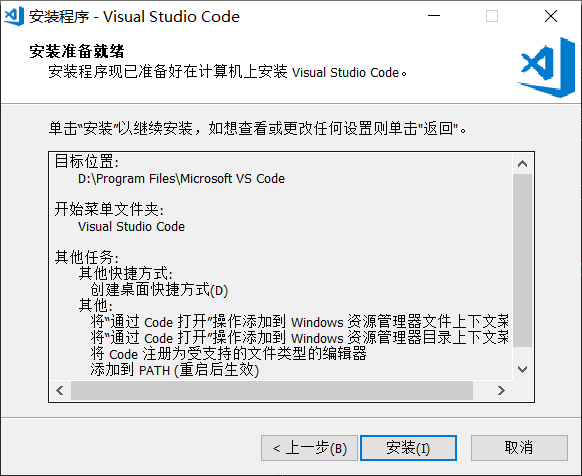
安装很简单,一直下一步即可
运行 VSCodeSetup-x64-1.29.1.exe







VSCode 初始设置
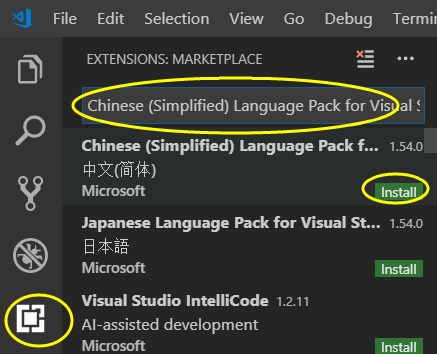
1.中文界面配置
首先安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code

右下角弹出是否重启 vs,点击yes

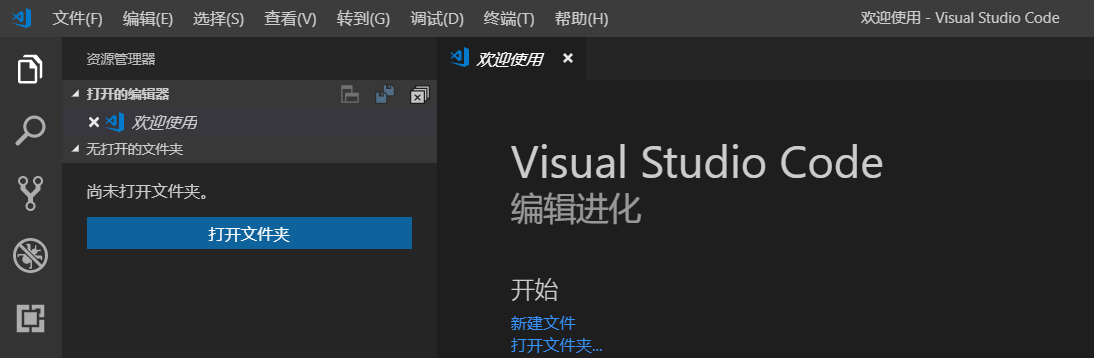
重启后

切换中文菜单
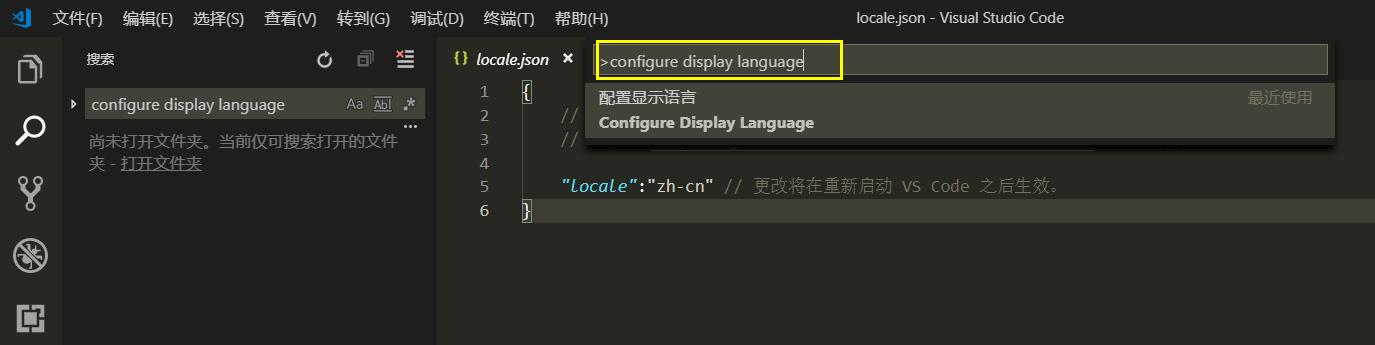
重启后如果界面没有变化,使用快捷键 Ctrl+Shift+p
在搜索框中输入configure display language,回车


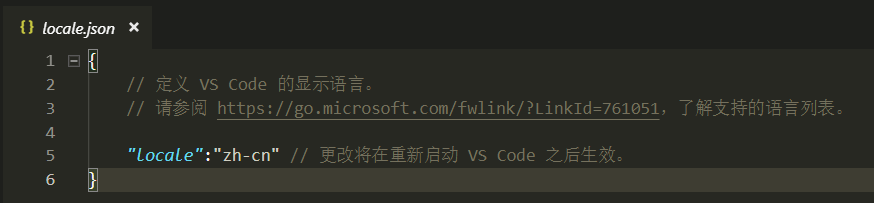
{// 定义 VS Code 的显示语言。// 请参阅 https://go.microsoft.com/fwlink/?LinkId=761051,了解支持的语言列表。"locale":"zh-cn" // 更改将在重新启动 VS Code 之后生效。}
2.安装插件
| 插件名称 | 描述 |
|---|---|
| Chinese (Simplified) Language Pack for Visual Studio Code | 中文(简体)语言包 |
| Ayu | 简单的主题与明亮的颜色 |
| vscode-icons | 好看的图标 |
| Live Server | 即提供一个 live 服务器,并且支持代码与浏览器之间的实时同步刷新。 这样我们在写前端代码时就能实时看到效果了 |
| Easy Less | 会把同目录下的 .less 解析为 .css 文件 |
| Vue 3 Snippets | 这个插件基于最新的 Vue 2 及 Vue 3 的 API 添加了 Code Snippets。 |
| Vetur | Vue tooling for VS Code-Pine wu 用于在 .vue 文件中快速插入 vue 代码块,如输入 vue |
| Code Runner | Run C, C++, Java, JS, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, CMD, BASH, F#, C#, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml, |
| ts-node | npm install -g ts-node |



3.创建项目
vscode 本身没有新建项目的选项,所以要先创建一个空的文件夹,如 project_xxxx。
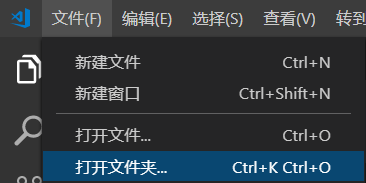
然后打开 vscode,再在 vscode 里面选择 文件 -> 打开文件夹,这样才可以创建项目。
例如:我创建了下面的文件夹 D:\Git\ES6

4.保存工作区
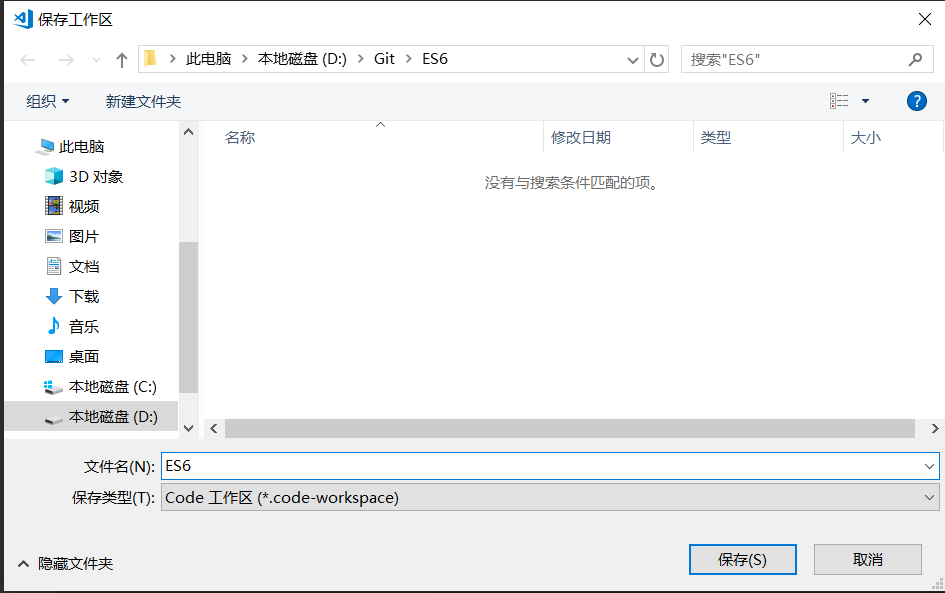
打开文件夹后,选择 文件 -> 将工作区另存为...,为工作区文件起一个名字,存储在刚才的文件夹下即可



5.新建文件夹和网页

6.预览网页
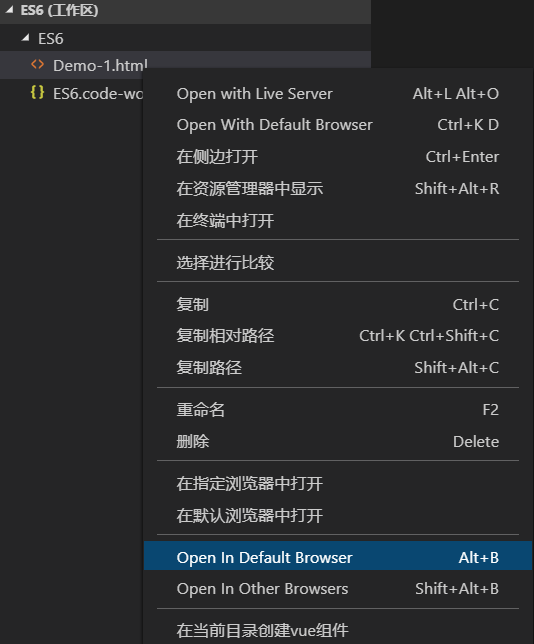
(1)以文件路径方式打开网页预览
需要安装open in browser插件。
文件右键 -> Open In Default Browser

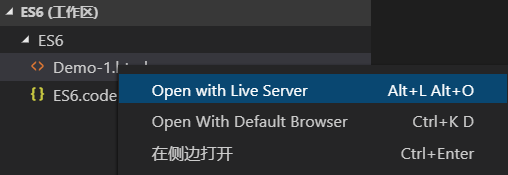
(2)以服务器方式打开网页预览
需要安装Live Server插件
文件右键 -> Open with Live Server

设置端口号
左边栏 Manage -> settings -> 搜索 liveServer.settings ,找到 在 settings.json 中编辑
"liveServer.settings.port": 5500
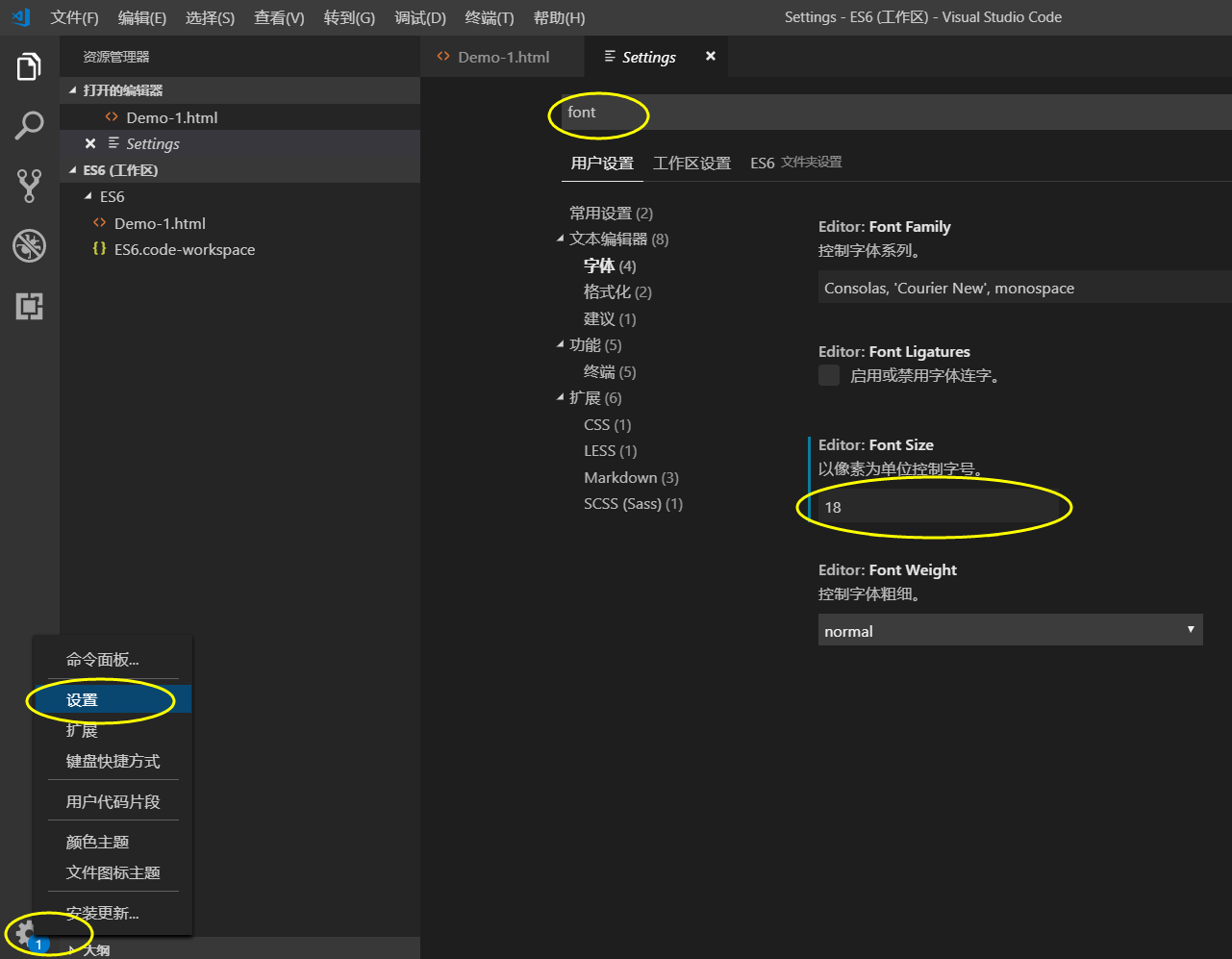
7.设置字体大小
左边栏 Manage -> settings -> 搜索 font -> Font size

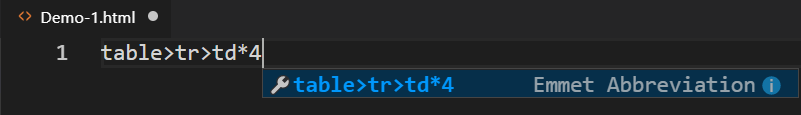
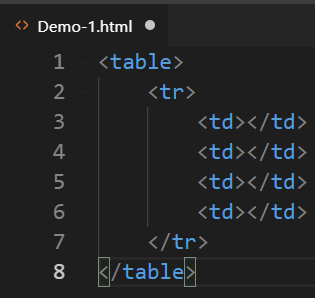
8.开启完整的 Emmet 语法支持
设置中搜索 Emmet:启用如下选项,必要时重启vs

效果


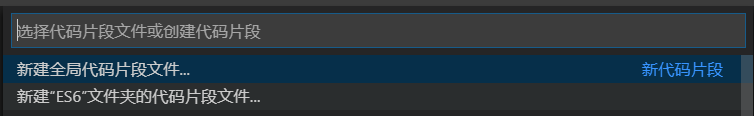
9.在 vs code 中创建代码片段
文件 -> 首选项 -> 用户代码片段 -> 新建全局代码片段/或文件夹代码片段


- 新建全局代码片段
| 字段 | 描述 |
|---|---|
| scope | 适用语言,一般不用修改,如果为空则表示适用所有语言。 |
| prefix | 触发代码的快捷键名字。 |
| body | 需要放置的代码段, ● 此处注意:一行代码需要用双引号 " "包裹,body 每一行用逗号换行分隔;● \t表示缩进四个空格,● $0表示静止光标、● $1 $2.……表示活动光标(按tab键切换光标),● \表示转义字符。 |
| description | 代码段描述,在文件中输入 prefix 时的提示信息。 |
{// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.// Placeholders with the same ids are connected.// Example:"Print to console": {"scope": "","prefix": "vue","body": ["<template>"," <div>"," $0$2"," </div>","</template>","","<script setup lang=\"ts\">","","</script>","","<style scoped lang=\"scss\">","","</style>"],"description": "Vue3 Template"}}
效果,新建 index.vue 文件,输入 vue,出现代码片段提示
<template><div></div></template><script setup lang="ts"></script><style scoped lang="scss"></style>
10.设置自动保存
文件 -> 首选项 -> 常用设置 -> Auto Save -> afterDelay
11.是否以紧凑形式呈现文件夹
文件 -> 首选项 -> 常用设置 -> Compact Folders
12.缩略图
查看 -> 外观 -> 缩略图
控制资源管理器是否应以紧凑形式呈现文件夹。在此形式中,单个子文件夹将被压缩在组合的树元素中。例如,对Java包结构非常有用。
VSCode 快捷键
| 快捷键 | 描述 |
|---|---|
! + Enter |
网页基本结构代码 |
Ctrl + Enter |
光标移动到下一行 |
Shift + Alt + ↑ |
往上复制一行 |
标签名称 + Enter |
打出标签,比如 div + Enter,会出现 <div></div> |
lorem + Enter |
生成一段英文 |
lorem数字 + Enter |
生成对应数字个英文单词的文本 例如 lorem3,生成 3 个英文单词的文本 |
Shift + Alt + F |
格式化代码 |
h + 1 |
height: 1px; |
w + 1 |
width: 1px; |
div#haha |
生成 <div id="haha"></div> |
div.haha |
生成 <div class="haha"></div> |
/*#region*/ /*#endregion*/ |
css 中添加可以折叠代码 |
.box$*3 |
写 3 个 div,class 为 box1-3 |
Ctrl+Shift+p |
调出命令面板 |
Alt+鼠标左键 |
选中多行同时编辑 |
Ctrl+Shift+L |
选中编辑代码中相同的内容 |
选中多行,按 tab 键 |
可统一向右移动 |
选中文本后,Ctrl + [ 和 Ctrl + ] |
可实现文本的向左移动和向右移动 |
按住 Ctrl + Alt,再按键盘上的上或下键 |
可以使一列上出现多个光标 |
选中一段文字,按 Shift+Alt+I |
在每行末尾都会出现光标 | |
按 Shift+ Alt,再使用鼠标拖动 |
也可以出现竖直的列光标,同时可以选中多列 |
按 Ctrl+ F,再使用鼠标拖动 |
可以搜索当前页面 |
vue |
安装 Vutur 插件后,自动生成 .vue 组件语法 |