小程序打包发布
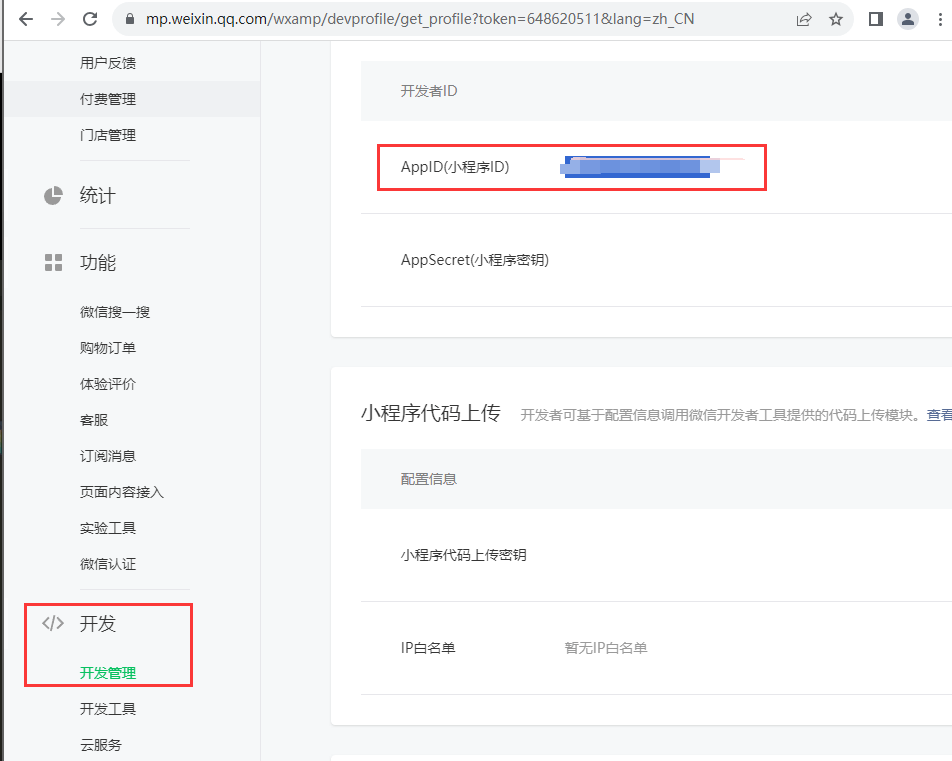
注册小程序,获取 AppID

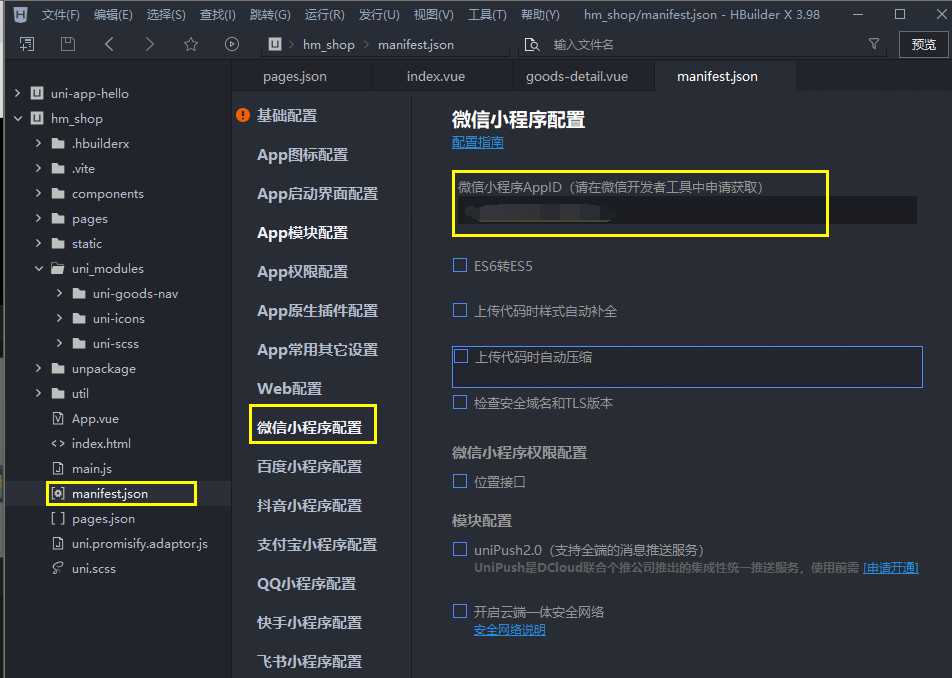
HBuilderX 中设置 AppID

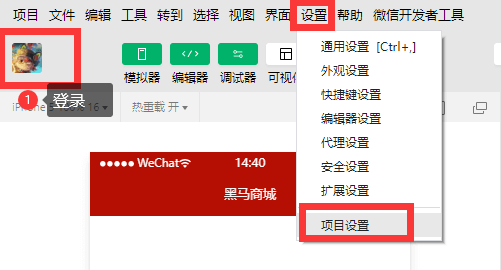
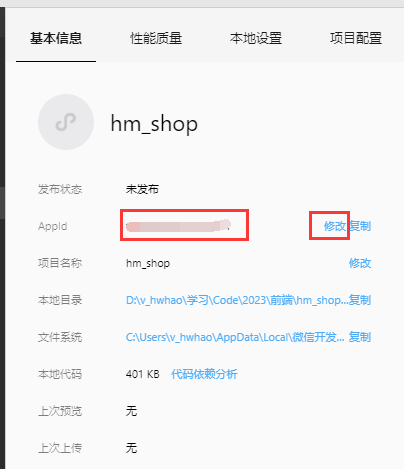
微信开发者工具中设置 AppID
登录微信开发者工具(不登录设置 AppID 会失败)


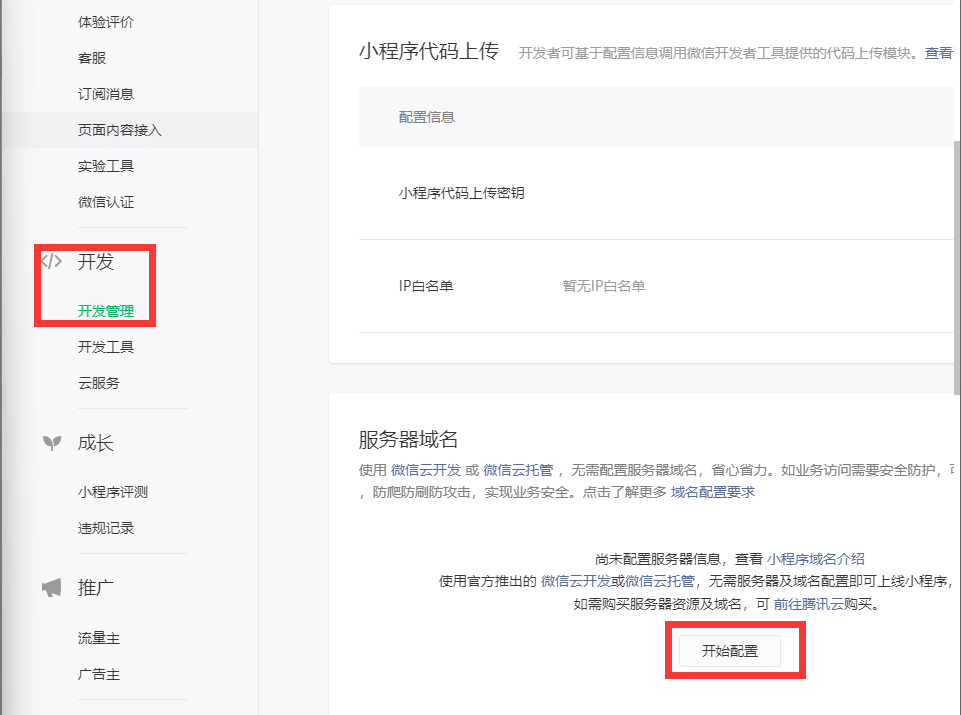
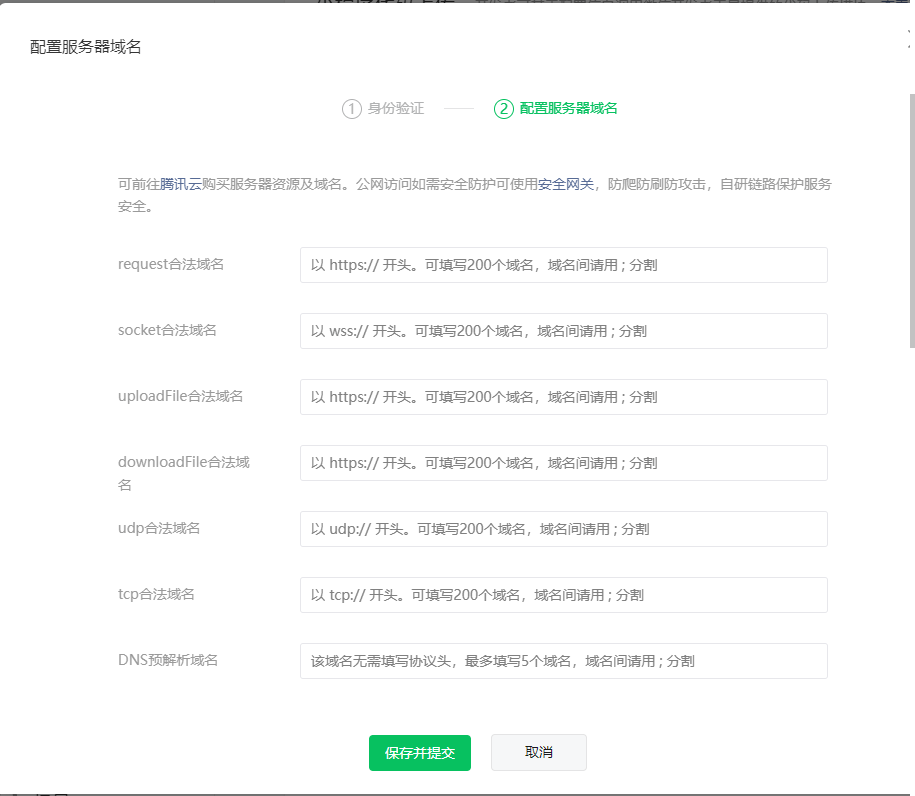
配置服务器域名
- 修改
util/api.js中,修改为服务器域名。
const BASE_URL = 'http://localhost:8082';
登录微信平台,设置同样的域名


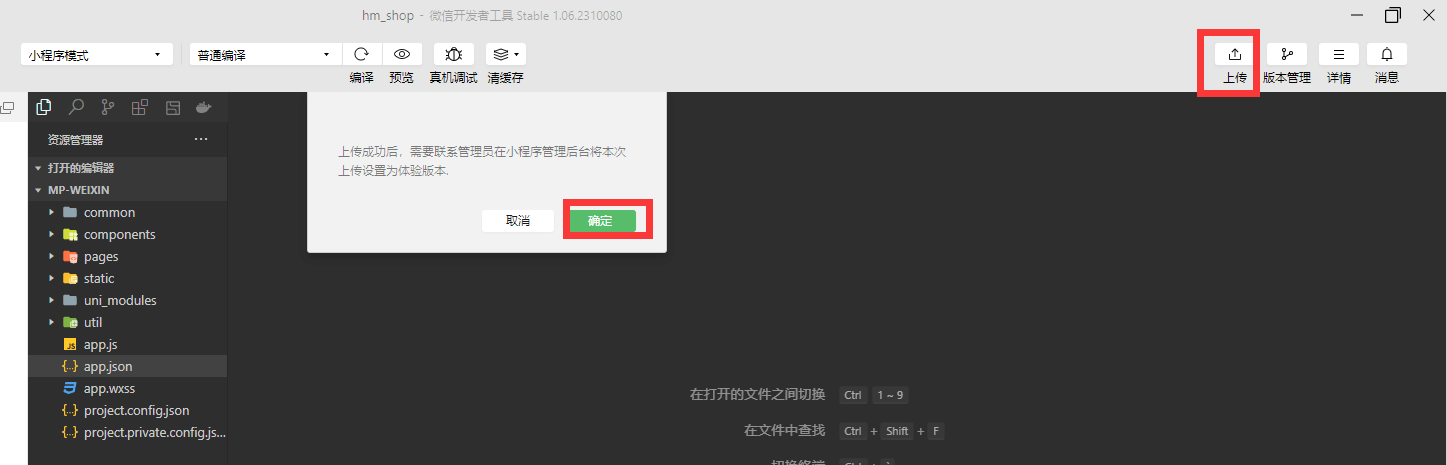
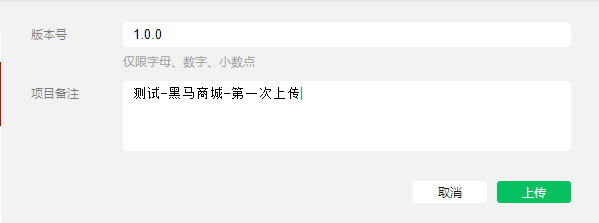
微信开发者工具上传
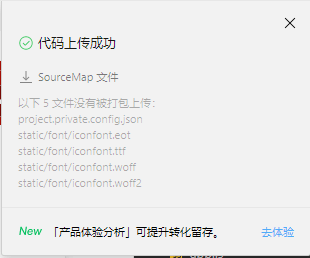
打开 微信开发者工具-上传


注意这里的字体图标文件,如果上线,需要上传到服务器,使用域名访问,而不是使用本地文件。

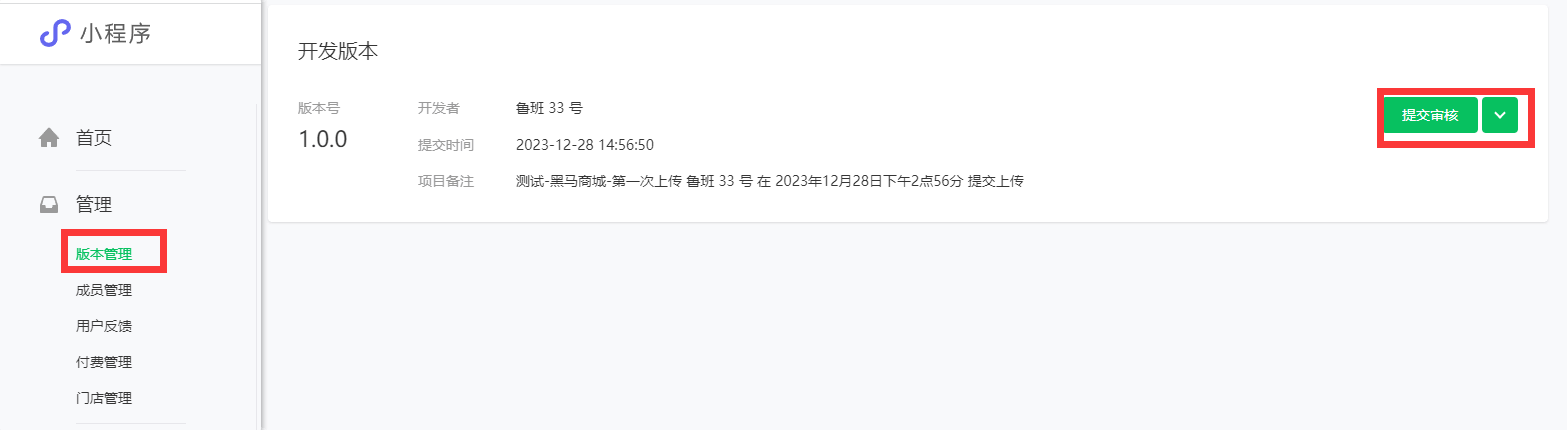
微信开放平台-提交审核

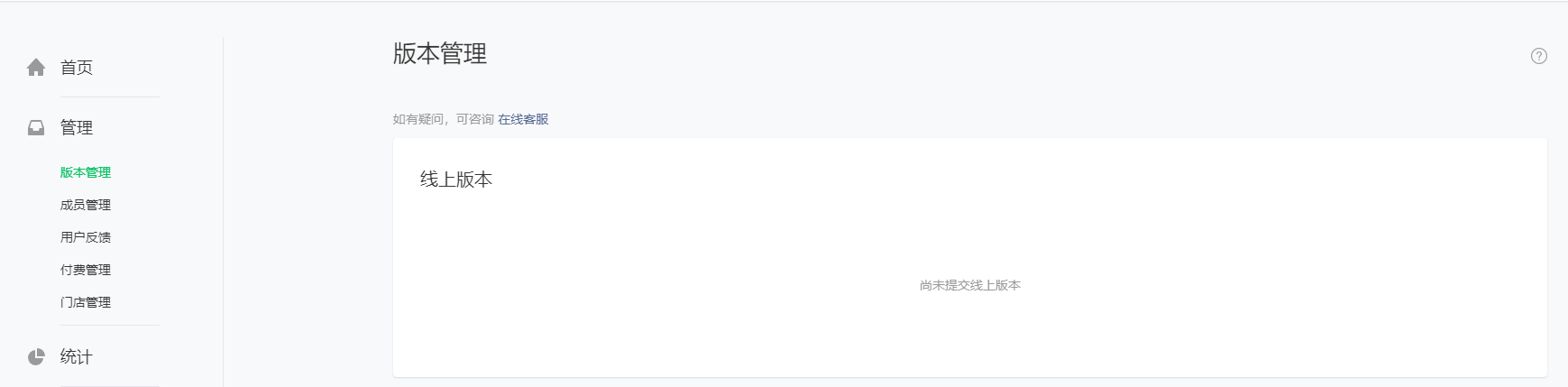
审核成功,会出现在 线上版本 处,就可以在微信中进行搜索使用了

H5 打包
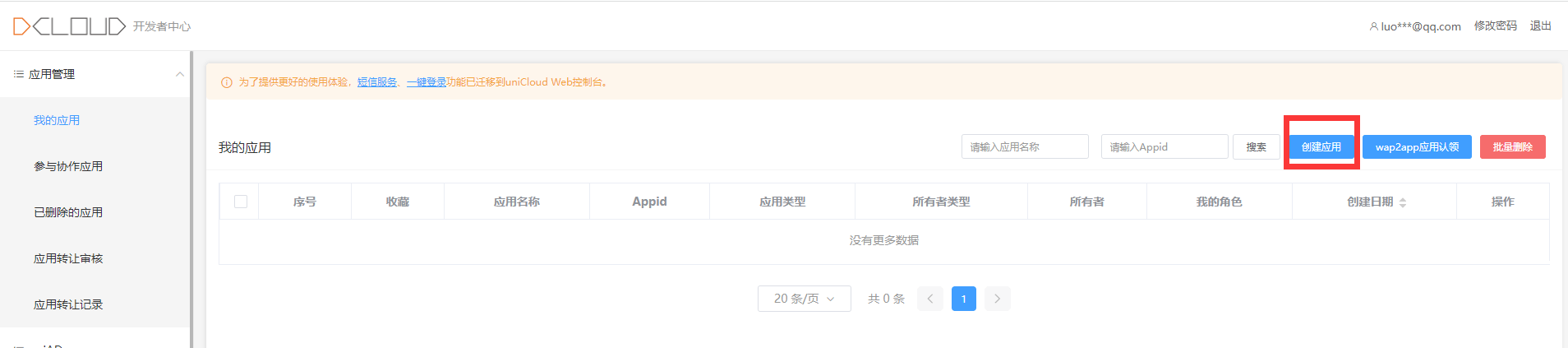
DCLoud 创建账号和应用
如果一开始创建此项目时,HBuilderX 登录了站好,此步骤可忽略
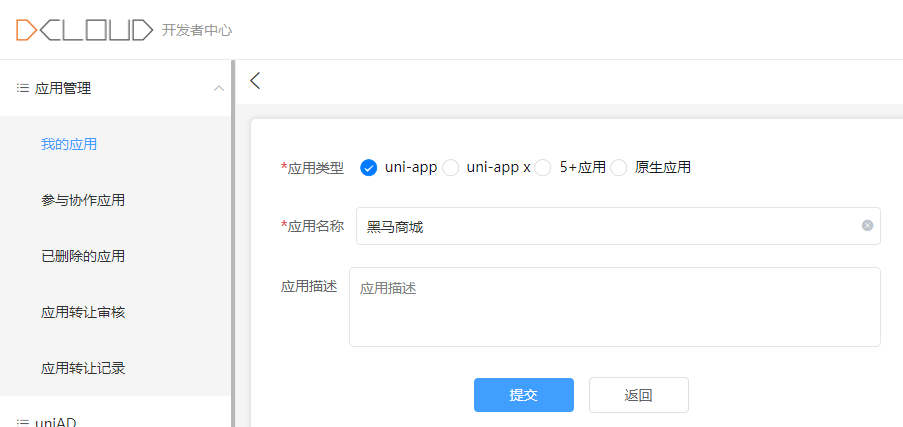
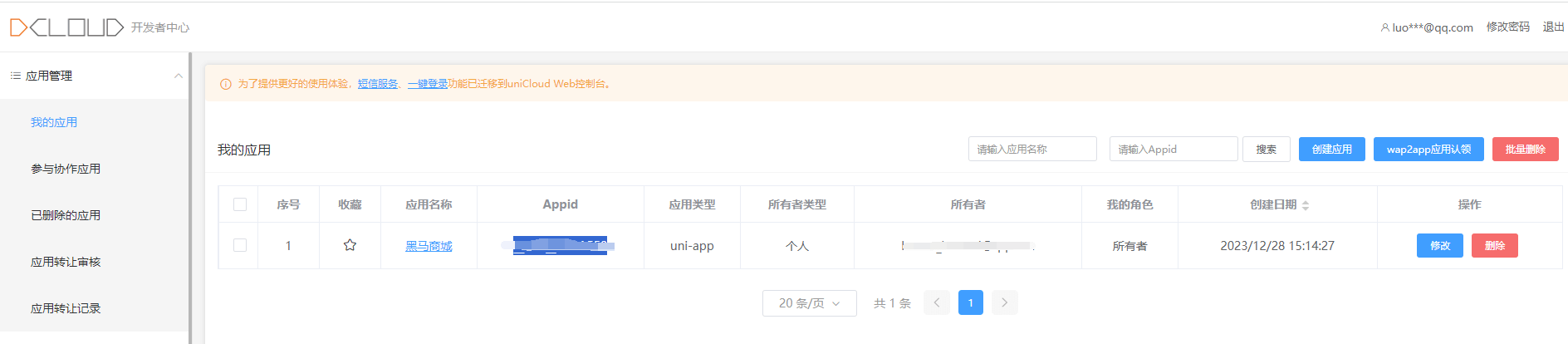
- 创建应用


- 获取 AppID

HBuilderX 打包
此工具需要先登录用户
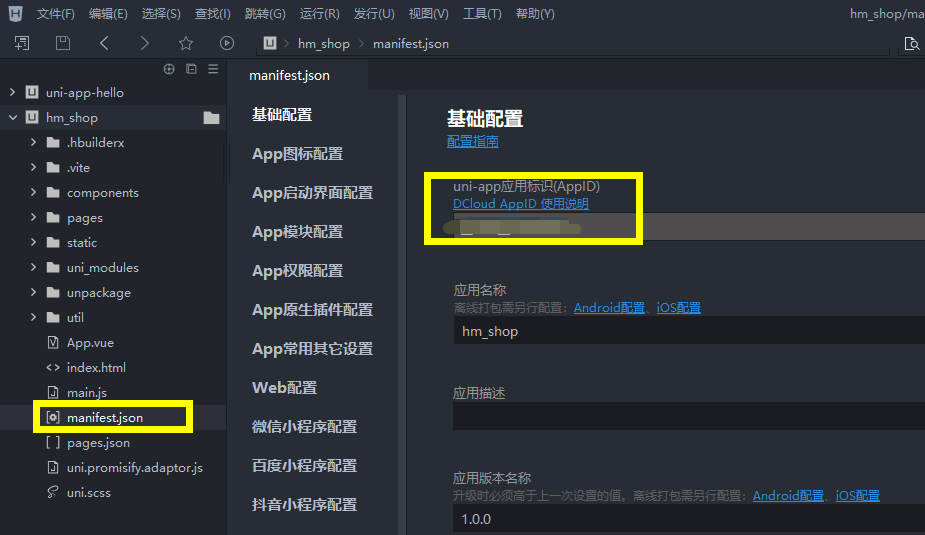
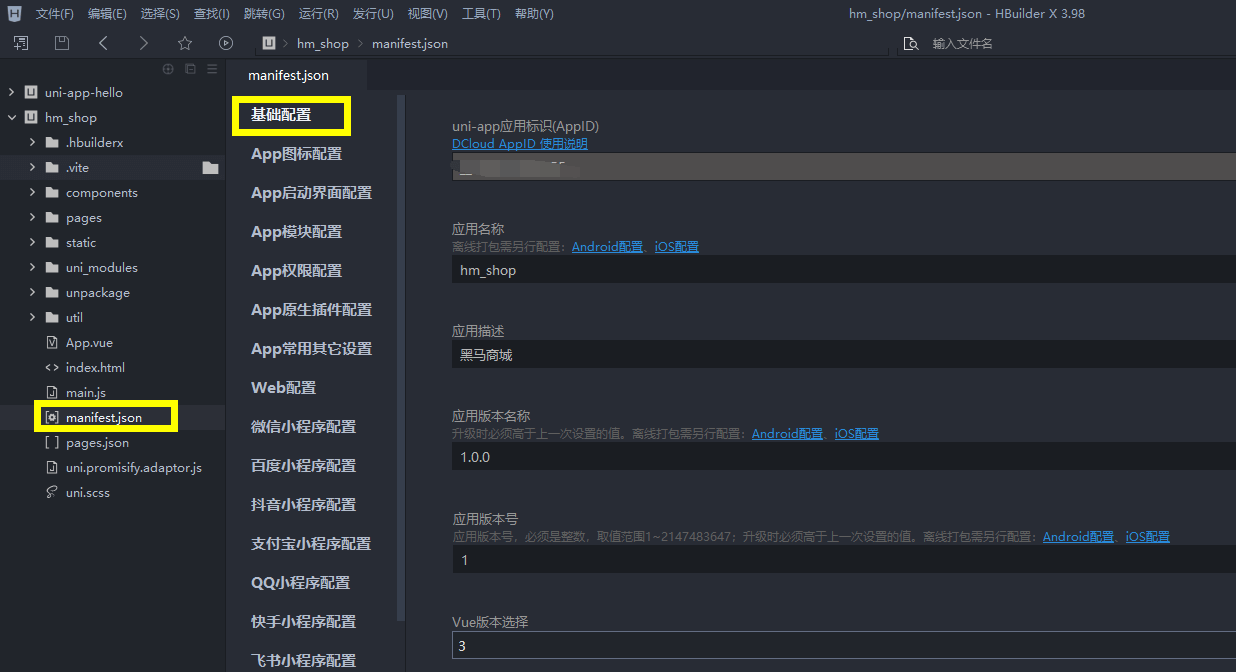
设置 AppID

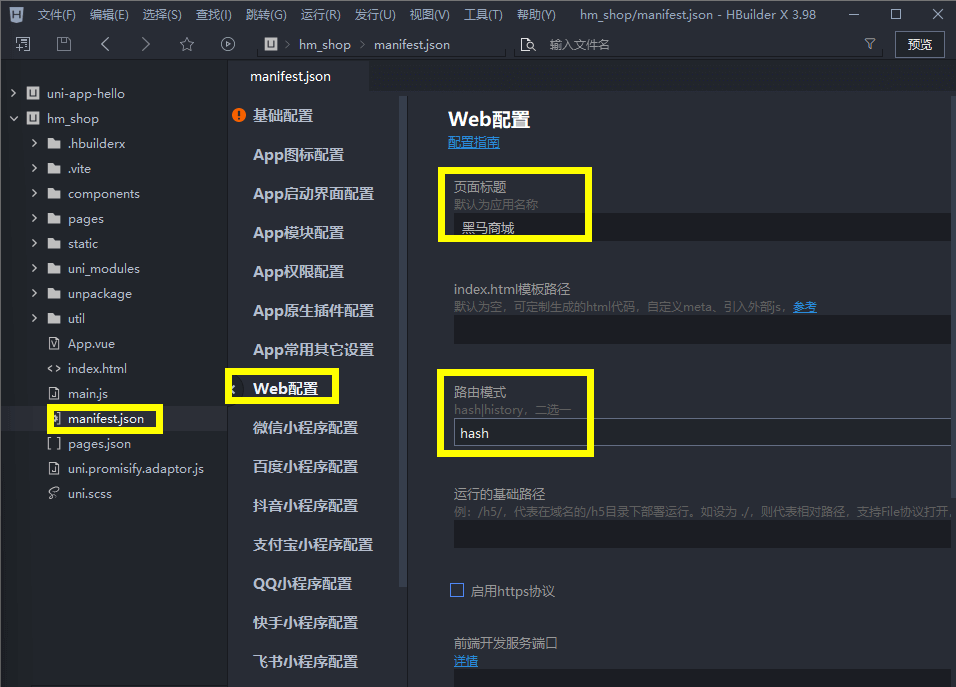
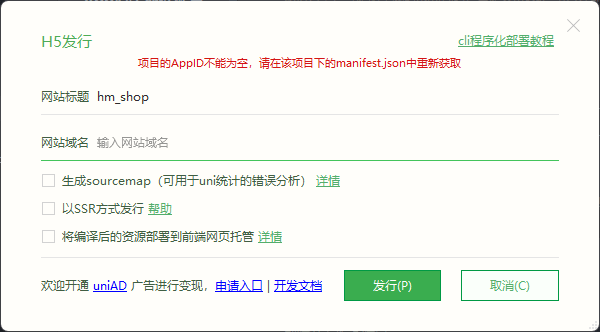
- 进行 Web 配置

- 打包


- 控制台打包成功
[HBuilder] 15:18:22.351 项目 'hm_shop' 开始发布h5...[HBuilder] 15:18:22.367 项目 'hm_shop' 开始编译...[HBuilder] 15:18:24.575 正在编译中...[HBuilder] 15:18:33.588 欢迎将web站点部署到uniCloud前端网页托管平台,高速、免费、安全、省心,详见:https://uniapp.dcloud.io/uniCloud/hosting[HBuilder] 15:18:33.590 项目 'hm_shop' 编译成功。[HBuilder] 15:18:33.602 项目 'hm_shop'导出h5成功,路径为:D:/v_hwhao/学习/Code/2023/前端/hm_shop/unpackage/dist/build/h5
打包测试
进入打包成功的目录
D:/v_hwhao/学习/Code/2023/前端/hm_shop/unpackage/dist/build/h5右键-
在终端打开(最好为管理员模式)安装测试工具
live-server,输入npm install live-server -g设置权限
set-ExecutionPolicy RemoteSigned启动项目
live-server --port=3344

安卓打包
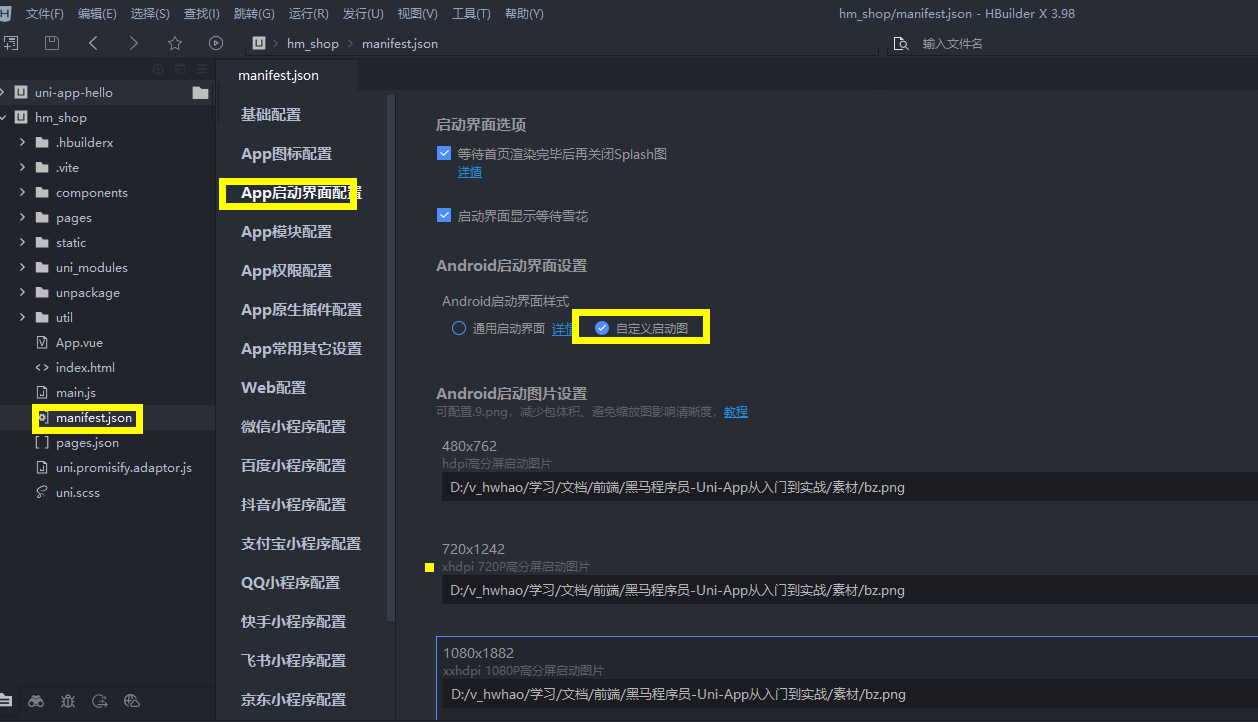
基础设置

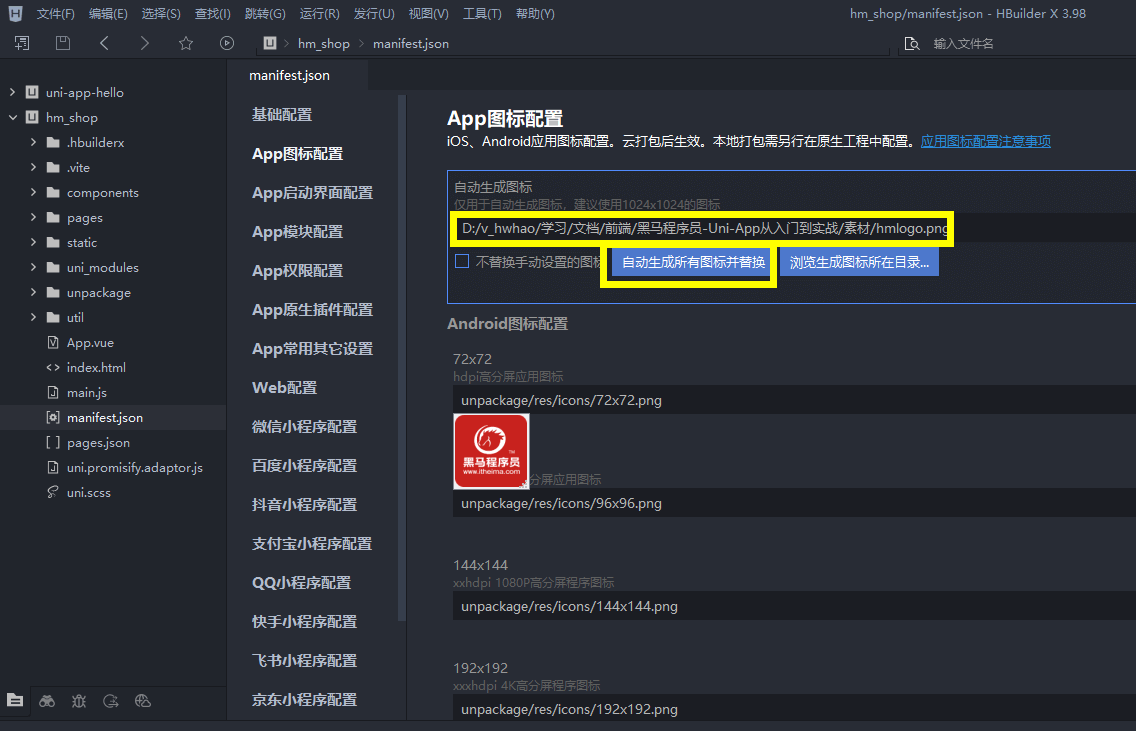
App 图标配置

App 启动界面配置

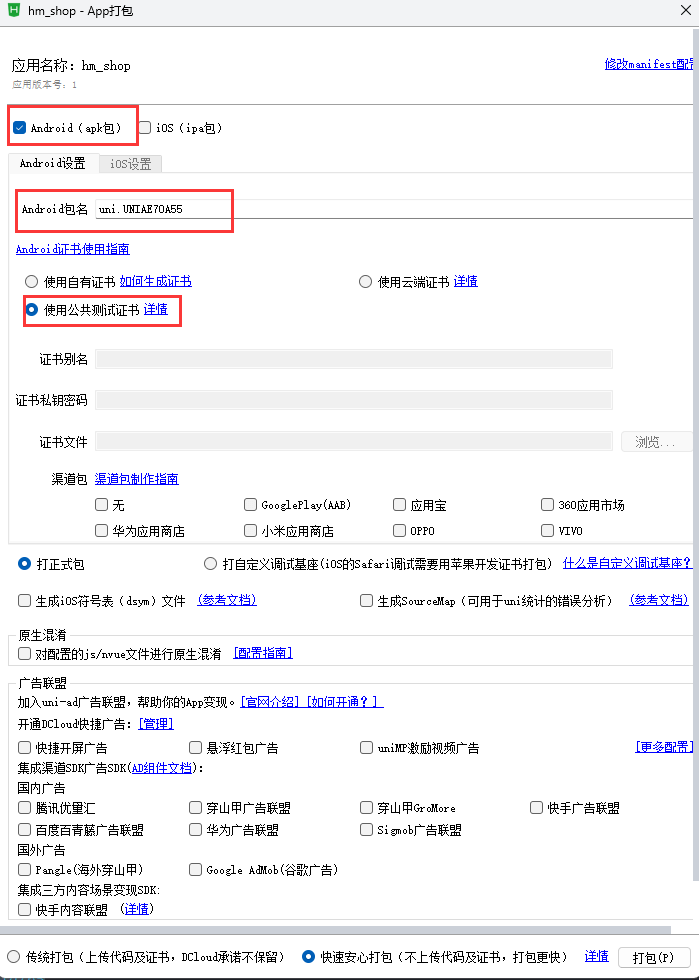
打包
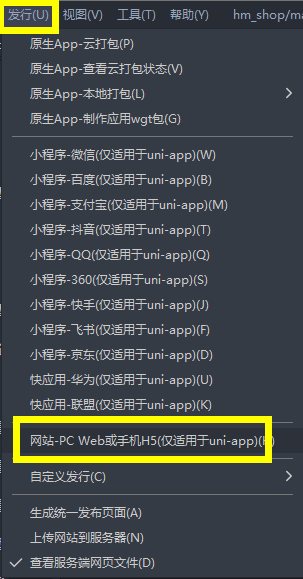
发行-原生App-云打包

- 打包配置

- 打包成功
[HBuilder] 15:51:27.506 项目 hm_shop [__UNI__AE70A55]的打包状态:[HBuilder] 15:51:27.506 时间: 2023-12-28 15:48:31 类型: Android 公共测试证书 正在云端打包[HBuilder] 15:51:27.506 预计2-5分钟完成打包。如项目使用了App原生插件,打包时间可能会更长,请耐心等待。15:52:35.639[HBuilder] 15:52:35.640 项目 hm_shop [__UNI__AE70A55]的打包状态:[HBuilder] 15:52:35.640 时间: 2023-12-28 15:48:31 类型: Android 公共测试证书 正在本地生成安装包(请勿关闭HBuilderX)15:52:51.401[HBuilder] 15:52:51.401 项目 hm_shop [__UNI__AE70A55]的打包状态:[HBuilder] 15:52:51.401 时间: 2023-12-28 15:48:31 类型: Android 公共测试证书 打包成功 安装包位置:D:/v_hwhao/学习/Code/2023/前端/hm_shop/unpackage/release/apk/__UNI__AE70A55__20231228154831.apk [打开所在目录] [一键上传到uniCloud(更优惠的cdn、长期稳定)]
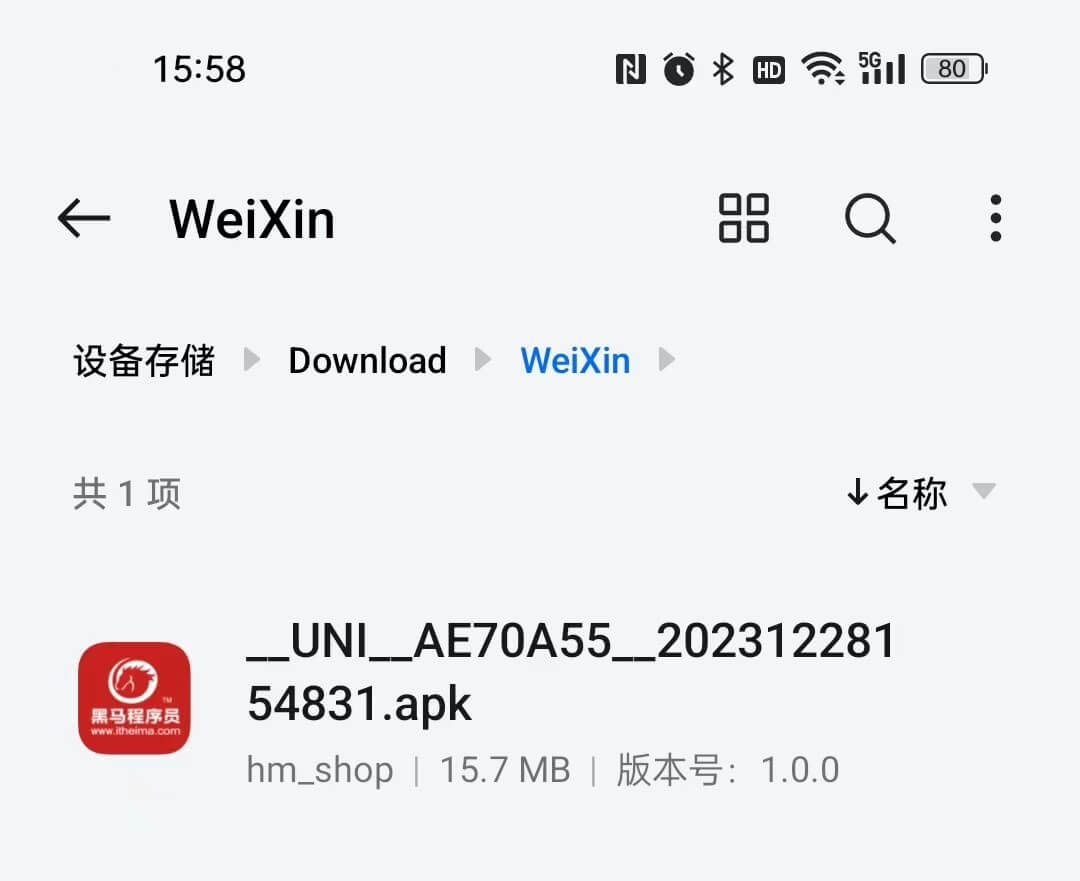
安装到安卓手机
- 复制
D:/v_hwhao/学习/Code/2023/前端/hm_shop/unpackage/release/apk/__UNI__AE70A55__20231228154831.apk到手机文件夹

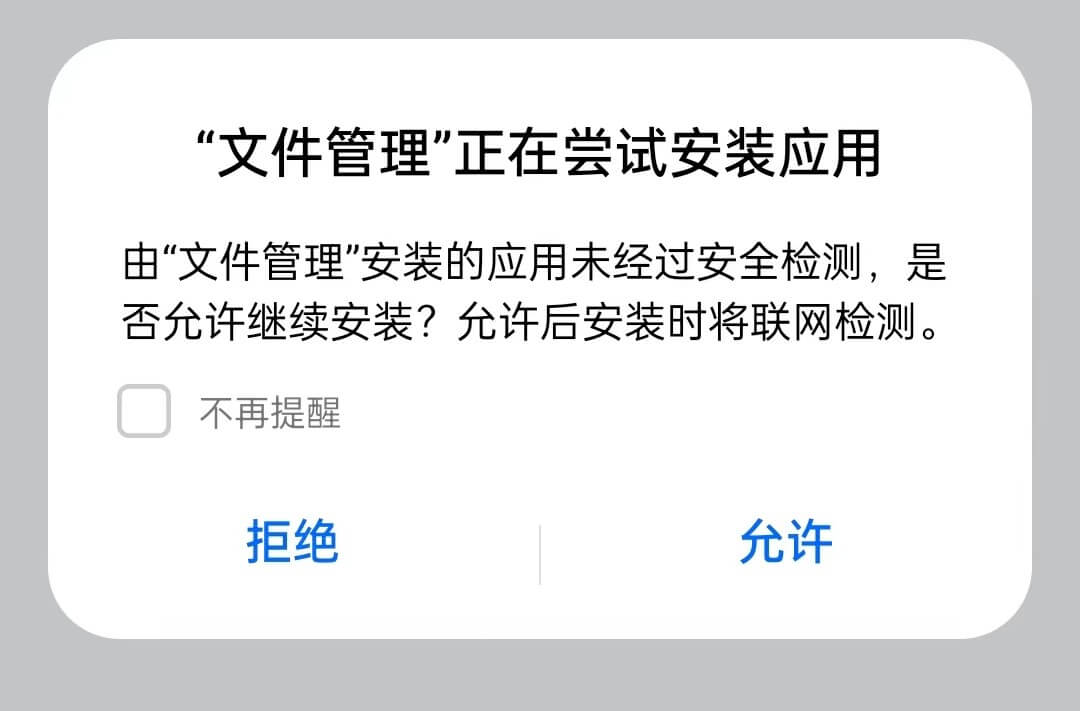
- 安装


- 打开 App

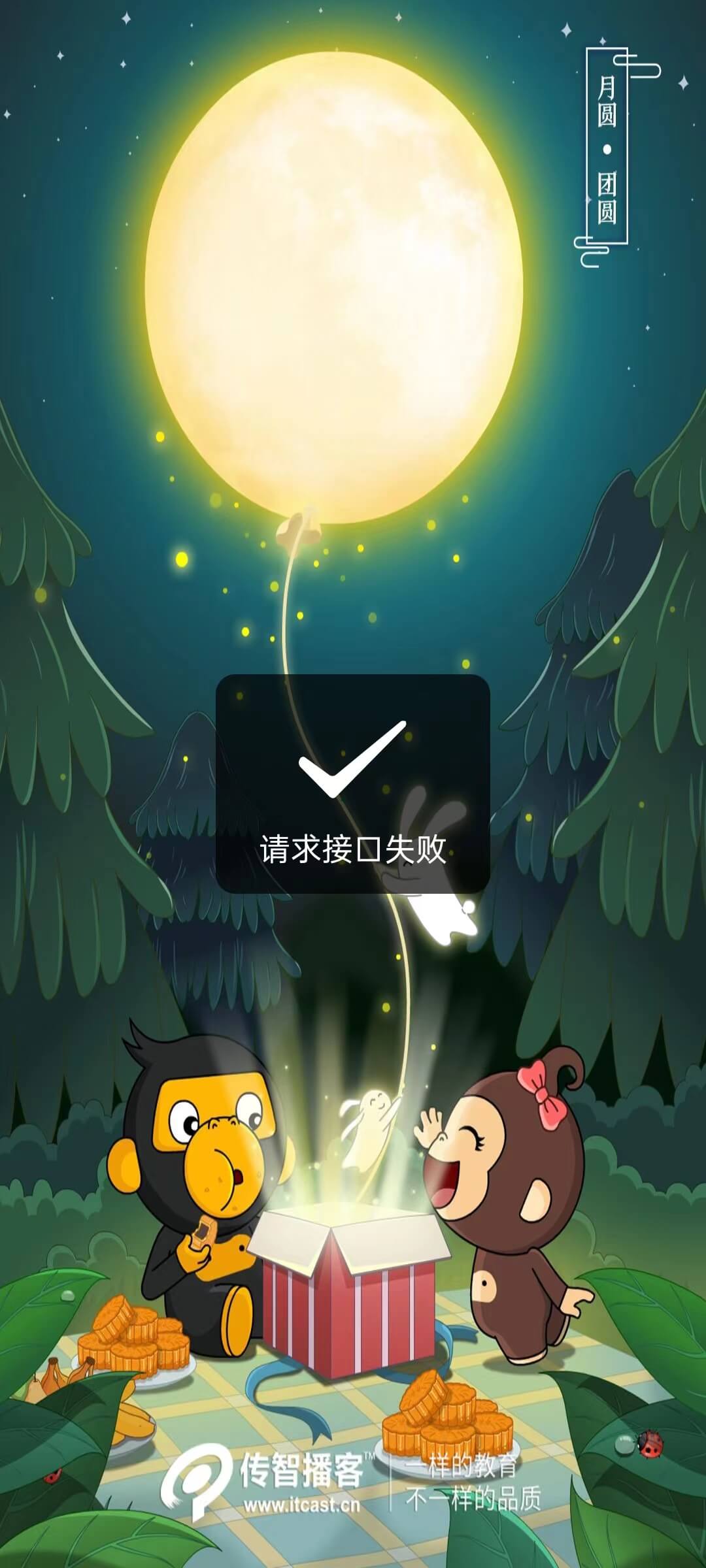
- 启动页,因为接口部署在本地,所以请求接口失败


App 分享
可以上传 App 到云端,使用链接生成二维码
扫描二维码进行下载和安装